H5的玩法不断增加,新的H5玩法也是越来越炫酷,更多的新元素融入到H5中。今天就给大家深度解说一下最近这些火爆而炫酷的H5到底是怎么样的新玩法和技术来吸引人的,让大家在做案例参考的时候能更清晰、更有目的和方向地做策划。
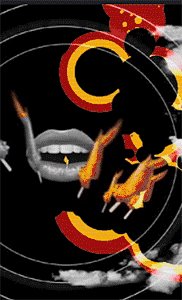
交互视频类H5,加载完毕进入页面,由吴亦凡邀请用户“一起享受嘻哈小食光”,界面提示“和朋友拼手机一起看”或“自己抢先观看” 。
界面的两个选项。前一选项是让用户扫二维码进入,以双屏或多屏的互动形式观看视频,后一选项是由单个用户进入观看视频。本页面背景为JPG图片,通过播放GIF动画;文字按钮是由png图片组成的。

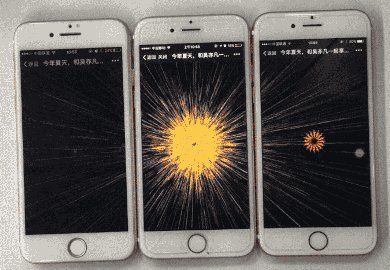
单个用户体验时,用重力感应,摇晃手机看视频的完整版。触摸屏幕时背景会由原本黑白变为彩色。视频播放过程点击时的颜色变换是由代码实现。


多个用户体验时,多屏互动不只是2屏观看,3屏也可同时光看(上限是三部设备),而效果会更好。在多屏互动的情况下还增加了可触摸的动画互动,提升H5的互动性。整段视频被分为三屏播放。格式为1920*1039。将视频转换成图片,再由序列帧图片实现连续播放的画面,得以随心所欲实现多屏播放效果。点击屏幕出现的色彩光圈为代码实现的。

黑白效果图为视频导出序列帧图画,由PNG图片转换成格式,再用json传送到播放页面。播放界面由代码处理成黑白。

最后视频播放完,告知用户产品的限时信息,也可以回去在继续享受嘻哈小食光。
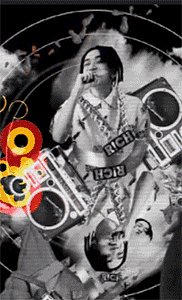
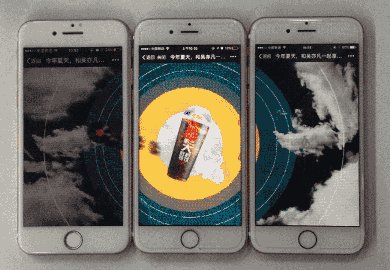
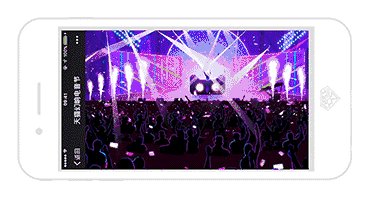
视频音乐合成类H5,是由上海申迪国际音乐村携手天猫共同举办的电音狂欢宣传活动,来这里可以制作属于自的DJ音乐。进入首页后便播放的是一个音乐节的画面,场面非常的热闹。游戏玩法的方式与钢琴大师玩法有点相似。

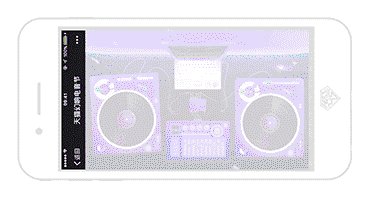
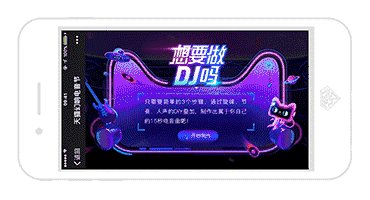
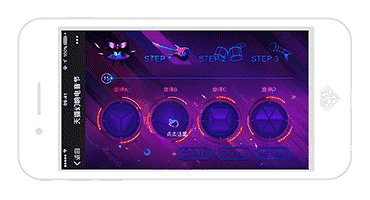
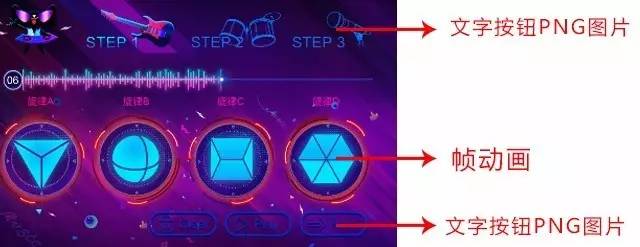
接着弹出界面“想要做DJ吗”,以新手教程提示可创作制作出属于自己的15秒电音曲目,有“旋律”、“节奏”和“人声”,三个步骤。把复杂的按键和效果进行概念化设计,让大家亲自freestyle一段自己的beats。

案例整体的画面制作效果非常酷炫,背景以蓝紫色调为主,从而渲染出了一种狂欢的气氛,先以视频的方式带入,再由用户自己制作电音的方式从而增加互动性,新人教程人性化,可以轻松创作。整个案例背景页面为JPG图片;页面中央的提示是由光圈动画使用帧动画制作,文字按钮由PNG图片组成。进度条则是由代码生成再根据进度控制加载宽度。


在结尾页用户可以”闭目聆听“自己的作品,得到深度体验,及用户成果的输出,加上最近嘻哈风大热,能够促使用户的转发和分享,加以快传播。

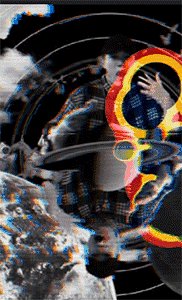
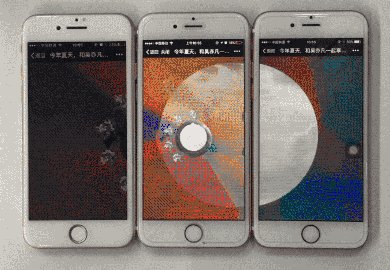
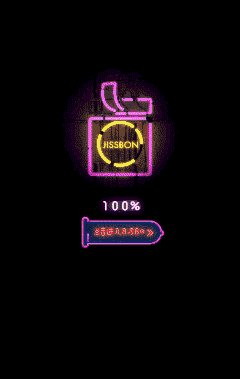
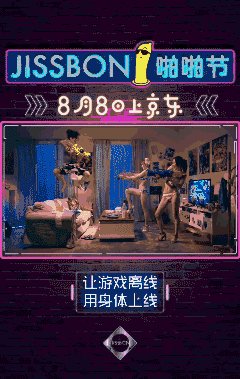
视频类H5,8.8杰士邦啪啪节的推出的宣传H5,加载完,点击进入8月8日后。杰士邦教你这一天的正确打开方式。案例一共有三个场景故事打开8月8 日正确方式的视频,每个场景中,用户都需要点击屏幕按钮,让这一天得以“正确打开”。

三段视频场景分别以“让游戏离线,用身体上线”、“告别无趣加班,享受激情加时”“撕开冷淡衣扣,召唤真情猛兽”为主要话题展开。首页页面的logo是由GIF动画生成,下方的跳转按钮提示则是由文字PNG图片组成。
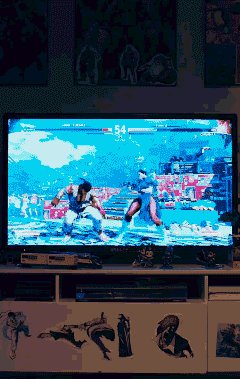
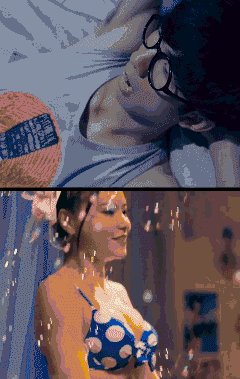
案例界面都是用霓虹灯的色彩展现,背景颜色则是用妩媚的粉紫色体现,使得整体画面看上去十分魅惑,从而使用户感受到8.8啪啪节的激情四射。而每段跳转的视频背景为PNG图片;中间播放MP4视频,提示文字由PNG图片组成。视频均为真人拍摄,每一段场景都是一贯全屏式的分隔视频播放模式,以分隔上下屏的形式展现。这种一屏双视频的播放方式对比感更强,也是一种全新的体验。


播放完毕后弹出8月8日上京东,界面提示按钮有秒杀和整点免单活动等活动。进入啪啪即是跳转到购买杰士邦界面,一支看得让人面红心跳的H5。最后尾页展示效果由GIF动画播放。

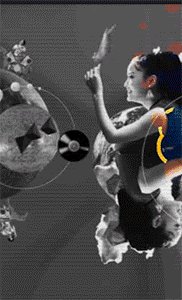
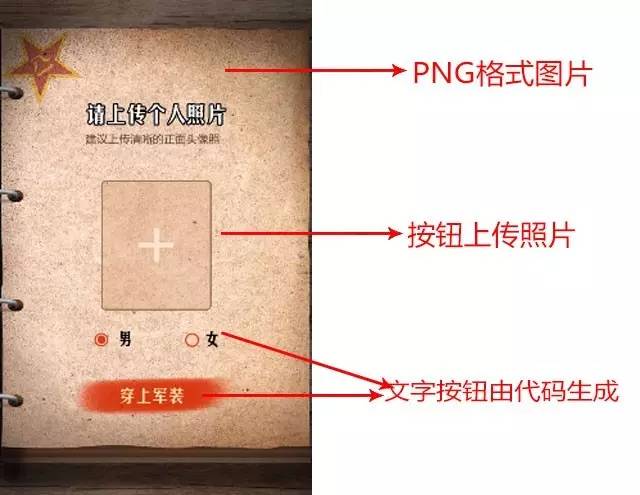
照片合成类H5案例。庆祝中国人民解放军建军90周年,由人民日报客户端创意出品并主导开发、腾讯天天P图提供图像处理支持的新媒体产品。让用户上传照片,利用人脸识别技术,生成属于用户的不同年代的军装照片。在互动中展现情感、传播知识。

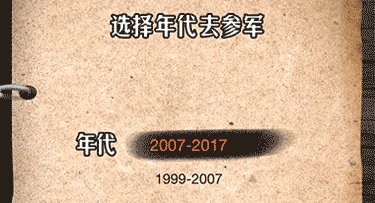
这次军装照的项目没有采用特别复杂的生成样式,基本上是按照年份划分的,分为了男女照片版,每个版本有11个生成样式,一共22个样式。页面背景用JPG图片;滚动条由代码控制。


互动技术的使用,这次的H5借用了天天P图的功能接口,借助天天P图在人脸美化方面的图像处理技术优势,做出了我们平时并不多见的图片美化效果,降低了生成照片的违和感,这可以说是这次项目刷屏的大招!看似操作简单,照片生成迅速的H5背后,是基于腾讯云上千台后台服务器在分秒必争地提供服务。使用微信上传图片接口,由微信SDK接口识别是否人脸,再反馈回用户是否人脸。

选择完图片上传后,由人脸识别接口传送到天天P图接口再合成图片展示,图片美化后,长按保存有按钮设置;背景则是固定JPG图片,尾页界面是文字加背景图片合成。

H5的整个页面设计庄重大方,让用户“穿上军装”英姿飒爽,不但不是“娱乐化”,反而是给大家抒发对解放军的崇敬、热爱之情。

超强参与性!参与简单方便,满足几乎每个人儿时的当兵梦,混合着军强国强的公民荣誉感,再加上合成效果美过本人,很容易让用户分享出去。
这期案例类型是以视频为主,每个案例都有各自的亮点,同时又将当下的最新流行元素和话题加入其中,这样的方式可以更加的吸引用户点击,从而达到品牌宣传的目的和产品的营销



发表评论