CodeZen将程式码转为JPG、PNG图片,上色后加入视窗及阴影效果如果要呈现一段程式码,通常会加入更易于阅读的色彩效果,这在网页里不难做到,甚至大多数编辑器都已经内建上色功能,对于不支援JavaScript的平台来说也有像是具可以转换。假如你是要让程式码呈现在简报或纸本中,制作成图片或许是个不错的方法,之前介绍过「Carbon将程式码转为美丽图片,在社群分享更引人注目」是一款可将程式码转为图片格式的线上工具,还能加入色彩、阴影和视窗外框,让一段枯燥无味的程式码更吸引人。
本文要推荐的「CodeZen」是一款将代码转为图片的线上工具,和Carbon类似,不过可设定的选项较少,换句话说就是操作上更简单,CodeZen可产生视窗阴影效果,里头程式码还能加入色彩、行数,在阅读时更接近代码编辑器效果。

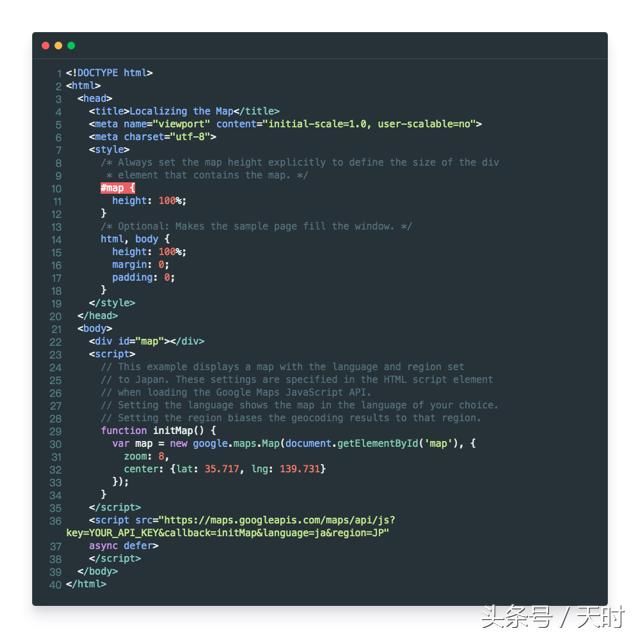
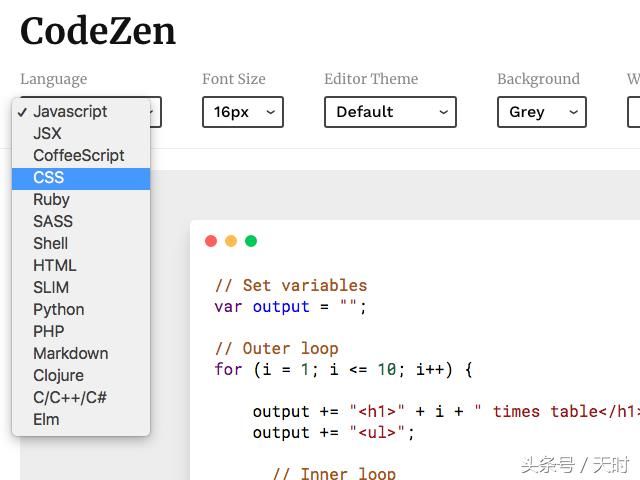
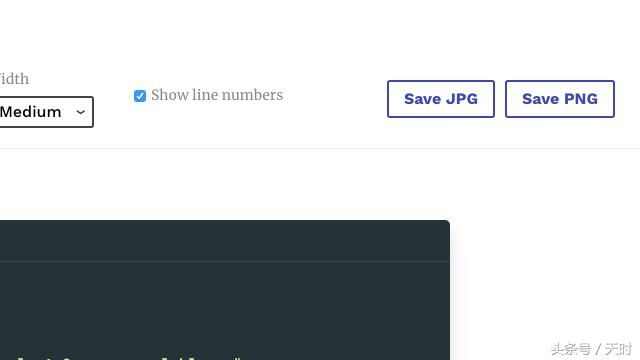
如果你想看CodeZen产生的范例,我在上面已经制作一张从GoogleMaps复制而来的范例程式码,透过这项服务可设定不同的程式语言类型、文字大小、布景配色、背景、图片宽度和是否显示行数,产生的图片质感很好,可快速输出为JPG或PNG两种常见格式。
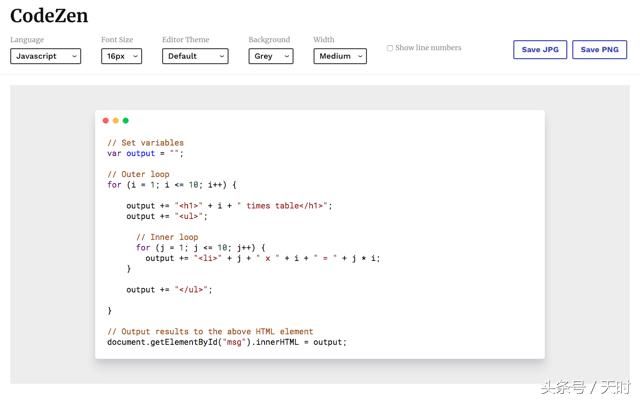
开启CodeZen后,会有一段范例程式码,直接将它们清除、贴上自己的即可。


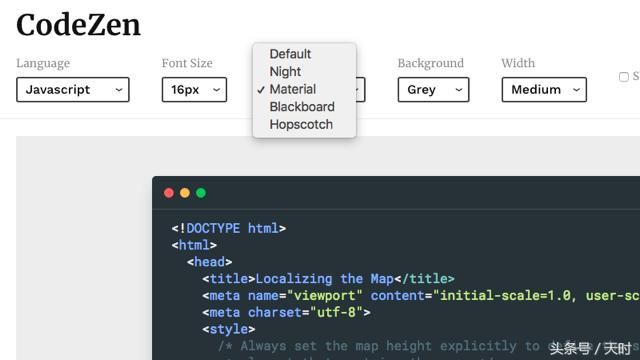
如果你觉得白色视窗太刺眼,从EditorTheme可选择其他布景配色,选好后会立即套用到目前页面,让你看看效果有没有符合需求。

背景有白色、灰色和黑色三种,可惜没有提供透明背景,还有三种视窗宽度可以调整,这部份都很直觉简单,选好后会自动呈现于下方。如果你希望在每一行前面显示行数(或许比较利于说明或和其他人讨论),勾选「Showlinenumbers」就会出现行数。

最后,透过右上角的「SaveJPG」或「SavePNG」就能将画面保存为图片格式。

将程式码转为图片效果,支援多种常见程式语言可设定文字大小、布景配色、背景、宽度或显示行高输出为JPG、PNG图片格式



发表评论